Testowanie różnych rozdzielczości na przeglądarkach mobilnych
Podczas testów mobilnych i debugowania na rzeczywistych urządzeniach zauważysz zapewnę, brak opcji emulowania różnych rozdzielczości. Zwykły pasek narzędzi urządzenia jest zastępowany opcją screencastu (przechwytywanie widoku). Bez dostępu do systamu macOS (Safari) lub chcąc przetestować silnik przeglądarki w systemie Android, możemy napotkać problemy z uzyskaniem potrzebnej rozdzielczości.
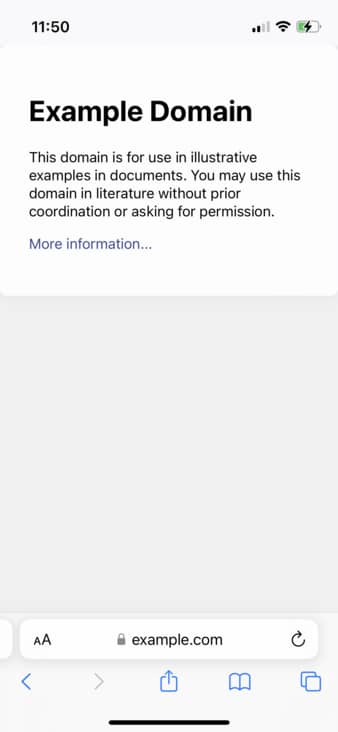
Strona opracowana z myślą o RWD zawiera metatag HTML, który dostosowuje szerokość widocznego obszaru do szerokości urządzenia. Bez niego przeglądarki mobilne zazwyczaj renderują stronę w wirtualnym obszarze większym niż szerokość ekranu. Zapominając o tym dostosowaniu tracimy możliwość pełnego wykorzystania reguł wiązanych z rozmiarem obszaru.
<meta name="viewport" content="width=device-width, initial-scale=1">
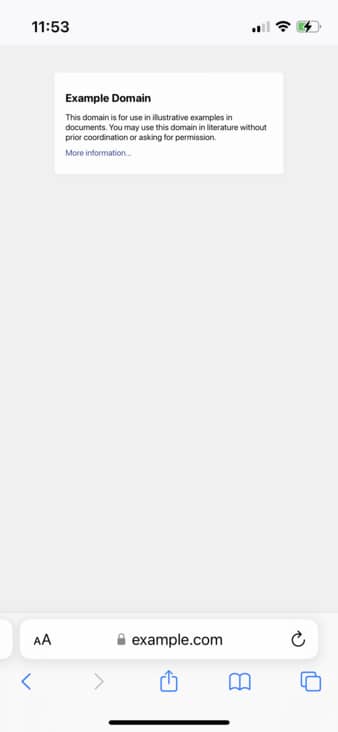
Modyfikacja wyżej wymienionych właściwości pozwala również na emulację różnych rozdzielczości w przeglądarce mobilnej. Jeśli masz już sesję debugowania zdalnego/USB, wystarczy, że wywołasz poniższą funkcję w konsoli przeglądarki:
function changeViewportWidth(width = "device-width") {
document.querySelector('meta[name="viewport"]')
.setAttribute("content", "width=" + width + ", initial-scale=1.0, user-scalable=yes");
}
changeViewportWidth(1920);


W przypadku wryfikacji wysokości, możesz użyć odpowiednio właściwości height i device-height.
Ostatecznie, jeśli potrzebujesz zmniejszyć obszar wyświetlania poniżej właściwości urządzenia,
spróbuj zwiększyć wartość initial-scale (liczba pikseli ekranu w stosunku do pikseli CSS), aby osiągnąć pożądany rezultat.
