Client-forced colors and web shop products
Recently, I was going through a web shop on my mobile, looking for a replacement of my autumn jacket. I found a really nice design in a camel color and just before finishing my order I switched to my PC for some reason. Much to my surprise, the color displayed on the PC bowser changed to a red one! It took me several minutes until I found out that some time ago I enabled a (forced) night mode in my mobile browser, and so I needed to go over the catalog once again.


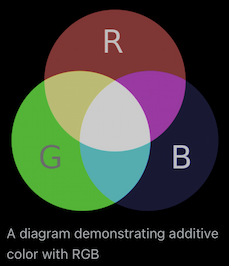
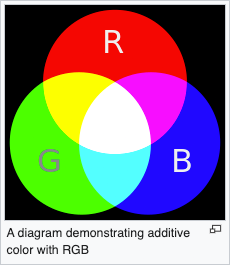
on https://en.wikipedia.org/wiki/RGB_color_model, image created by user Immanuelle, licensed under CC BY-SA 4.0.
Standard, forced, and user-defined dark modes
Turns out there are different implementations of the dark mode and there is a W3C draft named CSS Color Adjustment Module Level 1 that tries to standardize some of these (and is supported by many browsers).
- It describes preferred colors schemes and CSS media query
@media (prefers-color-scheme: dark). - Explains the possibility for the browser to override the color scheme and how to work with/around it.
- Finally, it describes the integration with the browser/user style sheets, which you can usually adjust through plugins.
You might then ask which browsers currently (2023) support the theming based on the forced color shift:
| Browser | Name of the feature | Implementation principle |
|---|---|---|
| Chromium-based | <browser>://flags/ Auto Dark Mode for Web Contents | Browser-based |
| Firefox | Dark Mode (WebExtension); about:config – toolkit | Stylesheet-based |
| * | Night Eye (extension) | Stylesheet-based |
| Safari mobile | Nitefall (extension) | Stylesheet-based |
| Opera GX | Force dark pages | Browser-based |
| Opera GX | Web modding | Stylesheet-based |
| Brave mobile | Night mode (not to be confused with dark mode) | Browser-based + stylesheet-based |
Getting a different color than the perceived one during the order is for sure the customer's problem, and somewhat self-resolvable if there are online return policies like in the EU. But can it be prevented at an early stage reducing unnecessary costs?
To detect or overwrite forced dark mode?
Sometimes, some elements are too critical for business to allow the browser to change their colors. You can try to override this behavior or notify the user about the color difference.

Based on above diagram, you will come to the conclusion that the best approach is to disable forced colors and notify the user when they have some custom stylesheets. It's hard to detect whether specific elements (e.g., only images) changed the colors at the browser level. At the same time overriding the user's stylesheets is unreliable – even the highest specificity selector can be overridden through the plugin JS. Other times it may be even undesirable if the user uses it for color deficiency.
