Wymuszenie kolorów wyświetlanych przez klienta w sklepie online
Ostatnio przeglądałem na telefonie jeden ze sklepów internetowy w poszukiwaniu następcy mojej jesiennej kurtki. Gdy znalazłem naprawdę fajny egzemplarz w kolorze kamelowym tuż przed zakończeniem zamówienia z jakiegoś powodu przerzuciłem się na komputer. Ku mojemu zdziwieniu kolor wyświetlany w przeglądarce na PC zmienił się na czerwony! Zajęło mi kilka minut, zanim powiązałem problem z (wymuszonym) trybem nocnym, o którego włączeniu nie pamiętałem już przeszło rok.


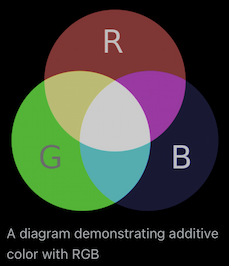
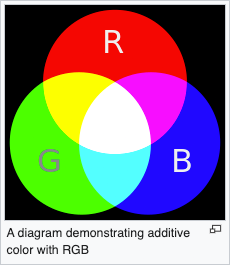
na stroniehttps://en.wikipedia.org/wiki/ RGB_color_model, stworzonego przez użytkownika Immanuelle, na licencji CC BY-SA 4.0.
Tryb ciemny standardowy, wymuszony bądź zdefiniowane przez użytkownika
Okazuje się, że istnieją różne implementacje trybu nocnego, a wersja robocza W3C o nazwie CSS Color Adjustment Module Level 1 próbuje ujednolicić niektóre z problematycznych kwestii (i jest zaimplementowana przez wiele przeglądarek), przede wszystkim:
- Opisuje definiowanie preferowanych schematów kolorów i zapytanie CSS o preferowany schemat
@media (prefers-color-schemat: dark). - Wyjaśnia możliwość zastąpienia schematu kolorów przez przeglądarkę i sposoby pracy z nim/obejścia.
- Ostatecznie opisuje integrację z arkuszami stylów przeglądarki/użytkownika, które zazwyczaj można dostosować za pomocą wtyczek.
Biorąc pod uwagę ten dokument oraz inne funkcjonalności możemy zadać pytanie: które obecnie (2023) przeglądarki pozwalają na zmianę motywu poprzez wymuszenie niestandardowych kolorów strony?
| Przeglądarka | Nazwa funkcjonalności | Zasada (poziom) działania |
|---|---|---|
| bazująca na Chromium | <nazwa_przeglądarki>://flags/ – Auto Dark Mode for Web Contents | przeglądarka |
| Firefox | Dark Mode (WebExtension); about:config – toolkit | arkusze stylów |
| * | Night Eye (wtyczka/rozszerzenie) | arkusze stylów |
| Safari mobile | Nitefall (wtyczka/rozszerzenie) | arkusze stylów |
| Opera GX | Force dark pages | przeglądarka |
| Opera GX | Web modding | arkusze stylów |
| Brave mobile | Night mode (nie mylić z dark mode) | przeglądarka + arkusze stylów |
Otrzymanie w trakcie zamówienia koloru innego niż postrzegany przy zamówieniu jest z w tym przypadku problemem klienta i w pewnym stopniu samo-rozwiązywalnym, jeśli mamy prawo do zwrotu przy zamówieniu online tak jak w UE. Czy można jednak temu zapobiec na wczesnym etapie ograniczając niepotrzebne koszty?
Wykryć czy zastąpić wymuszony tryb ciemny?
Czasami niektóre elementy są zbyt krytyczne biznesowo, aby pozwolić przeglądarce na zmianę ich kolory. W takiej sytuacji możesz spróbować obejść to zachowanie lub powiadomić użytkownika o różnicy kolorów.

Na podstawie powyższego diagramu można dojść do wniosku, że najlepszym podejściem będzie wyłączenie możliwości wymuszania kolorów i powiadomienie użytkownika, gdy ma on jakiś niestandardowy arkusz stylów. Trudno bowiem wykryć, czy specyficzne elementy (np. jedynie obrazy) strony zmieniły kolory na poziomie przeglądarki. Jednocześnie, nadpisywanie arkuszy stylów użytkownika jest trudne w implementacji – nawet selektor o najwyższej specyficzności można zastąpić w kodzie JS wtyczki. Innym razem może to być nawet niepożądane, szczególnie gdy użytkownik wymusza specyficzne kolory z powodu problemów z rozpoznawaniem barw.
